Nextcloud 14: the most accessible Nextcloud ever
Its easy and efficient user interface is one of Nextcloud’s biggest advantages over the competition. The upcoming Nextcloud 14 introduces a series of improvements to make Nextcloud even easier to use and also more accessible to people with visual disabilities. In this post we detail the new themes, keyboard accessibility improvements, screen reader support as well as general Files design improvements.
Design improvements
User interface design is about more than being pretty. The goal is to allow users to get work done with the least amount of effort, making it obvious how to accomplish tasks and reducing the number of steps needed to do so. To reduce clutter in the interface, the shares in the left sidebar are now part of a tree view, collapsed by default (but it remembers its state across sessions). The Favorites item is updated to also show a tree view of folders that are favorited and also remembers its collapse state. Have a quick look at how this works in this YouTube video:
As you see in the video, we also added a Deleted shares section. If you’re part of a group who has files shared to them and you remove such a share, you can bring them back from the Deleted shares as long as you’re in the group. Another thing you can see in the video is that we show the avatars of people who shared with you! We will cover that and other collaboration improvements in another article, stay tuned!
Other improvements include the new ‘welcome to Nextcloud’ for new users and the popup showing what’s new in this release. We also made Nextcloud work better on small screens like mobile or tablet devices!
Accessibility
We want Nextcloud to be easy to use for everybody. To help users with visual impairments, we’ve introduced a lot of changes to improve keyboard accessibility and the screen reader experience. We introduced labels and keyboard navigation for elements like the settings and contacts menu, notifications and the upload menu as well as the addition of skip navigation/skip to content links. Much of this work was extensively tested and guided by several community members using these devices, so a big thank you to them for their contributions!
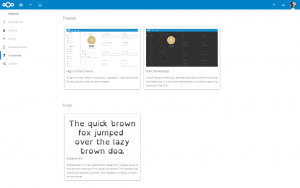
The colors used in Nextcloud have been updated to meet the WCAG 2.0 AA standard for contrast and we created themes for users who need even higher support. Our High Contrast theme aims for WCAG 2.0 AAA compliance, while a Dyslexia-friendly font option helps people with reading disability. Last but not least, a Dark theme is now available.
The accessibility changes extended to our Android apps for Files and Talk, improving their screen reader support.
We’ve documented accessibility concerns and guidelines for Nextcloud developers. We use tools like the WAVE Web Accessibility Tool, aXe and Lighthouse. It is very easy to get involved, just install them and test Nextcloud or your Nextcloud app with it, and report issues to us!